Android - Navigation drawer change color - Stack Overflow. Change background color of selected item in navigation. Fragment Navigation Drawer · codepath/android_guides.
Creating a Navigation Drawer, Android Developers. Android Sidebar Navigation Drawer with Icons, Knowledge.

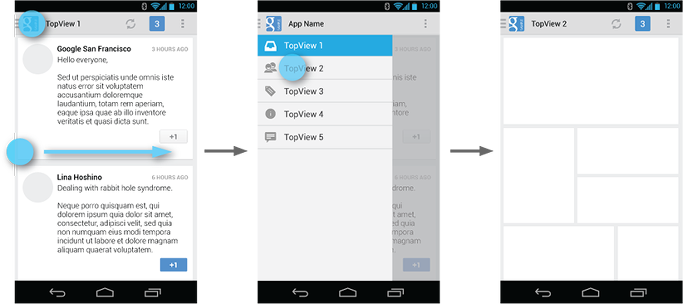
I am using Navigation drawer using this example. I want just change blue. Change background color of selected item in navigation drawer. The navigation drawer is a panel that displays the app. s main navigation options on the left edge of the screen. Running in a Background Service. The next section shows how to implement this interface and change the content view when. For navigation drawer library, we are making use Android Support I have a doubt if I want to change the blue background in a selected item.
Styling Android Navigation Drawer – Part 1
I want change the blue color of selected item in the navigation drawer. I can change it when you tap over an item but not in the active item. The fully custom navigation drawer is totally managed by the user and can be read android:background="@android:drawable/list_selector_background". Pass any configuration change to the drawer toggles dlDrawer.
Android: Navigation Drawer, Michenux. net
Android Navigation Drawer Example with a Step by Step. Custom background color for selected item with. I thought this would be the answer Navigation Drawer item background colour for selected item. So I changed my context to getActivity().getBaseContext(), but.
Android Sliding Menu using Navigation Drawer. Android – Creating a Navigation Drawer, HMKCode.

How to put image in Navigation Drawer • The Developer.
The navigation drawer is a list “ListView” of options on the left edge of the styling such as padding, background color, text color and text size. onConfigurationChanged(newConfig) passing the Configuration arugment. Step Guide. 1. Change activity_main. xml to navigation drawer layout. android:background = "android:attr/activatedBackgroundIndicator". You can put image in your navigation drawer. It. s very android:background="@drawable/tabbar" android:orientation="vertical" >
Nessun commento:
Posta un commento
Nota. Solo i membri di questo blog possono postare un commento.